En coulisse
En Coulisse est un Visual Novel réalisé a 5 en 4 mois au court d’un projet étudiant. Le moteur utilisé est Unity.
Lors du projet, j’ai été principalement Game Designer mais aussi Narrative et Level designer.
En tant que Game designer j’ai réalisé :
-
L’élaboration des mécaniques de jeu.
-
Élaboration des feedbacks.
-
Production du GDD,GC
En tant que Narrative designer:
-
Écriture de l'histoire
-
Écriture des personnages
-
Création d'un flow chart
-
Mise en place dans Unity
En tant que Level Designer j'ai :
-
Élaboration des niveaux et de l'avancement général


Premier problème rencontré
Pour respecter le sujet, nous devions trouver quelque chose sur Bordeaux. Après plusieurs recherches, nous avons portés notre attention sur le grand théâtre. Un lieu prisé, connu mais qui n’a aucun jeu dessus. Puis, nous devions trouver une mécanique qui immerge le joueur dans notre jeu.
La plus grosse difficulté fut de proposer une lecture active et non passive tout en gardant une narration haletante..
Le grand théâtre est le candidat parfait de part son ambaince, sa structure et son histoire.
C’est aussi le plus connu et plus réputé que Bordeaux.
Nos intentions étaient claires, immerger le joueur dans un grand théâtre effrayant et oppressant. C’est pour cela qu’on a choisi d’être a la première personne. Les yeux et les oreilles du héros sont sont vos et vos oreilles. De ces 3C, nous avons déterminer deux gameplay différents :
Une partie exploration du grand théâtre avec uniquement des bruits de fond.
Une Partie Visual novel pure avec l’histoire qui se détermine par des choix.
Système d'exploration
L’exploration est l’objectif moyen du jeu, elle représente environ 30% du jeu et permet au joueur de visiter différentes scènes et lieux du Grand-Théâtre, ou bien de rechercher activement dans une pièce les indices qu’elle peut contenir pour déclencher les Souvenirs. L’exploration se passe en deux phases, une phase déplacement et un phase recherche.
Un de notre principal problème a été de créer un sentiment de pression ambiante lors de l'exploration. Pour cela on a utilisé une vue à la première personne et le déplacement d'une lampe torche sur différents objectifs pour déclencher des évènements :
Un déplacement
Une interaction
Phase de déplacements
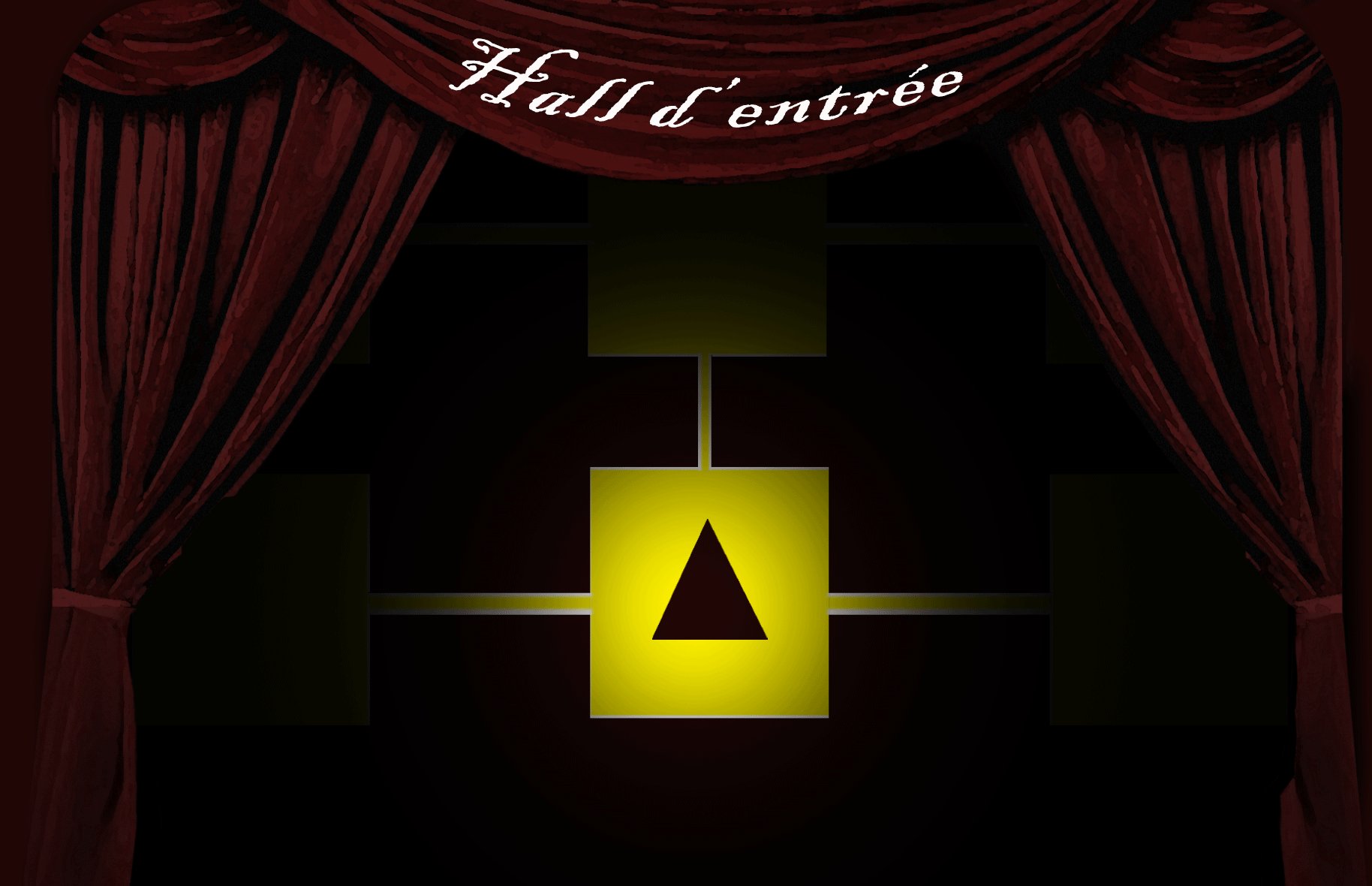
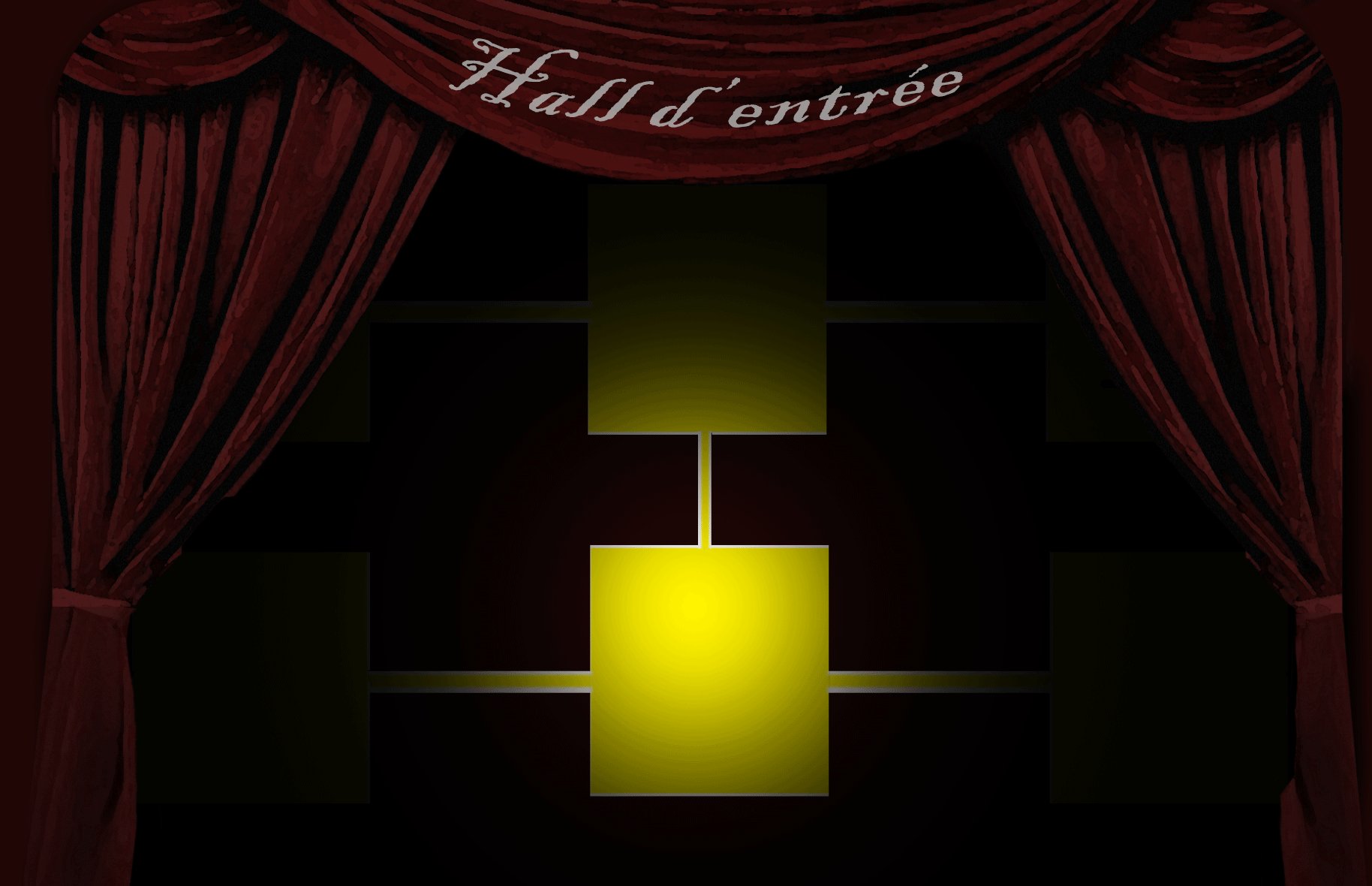
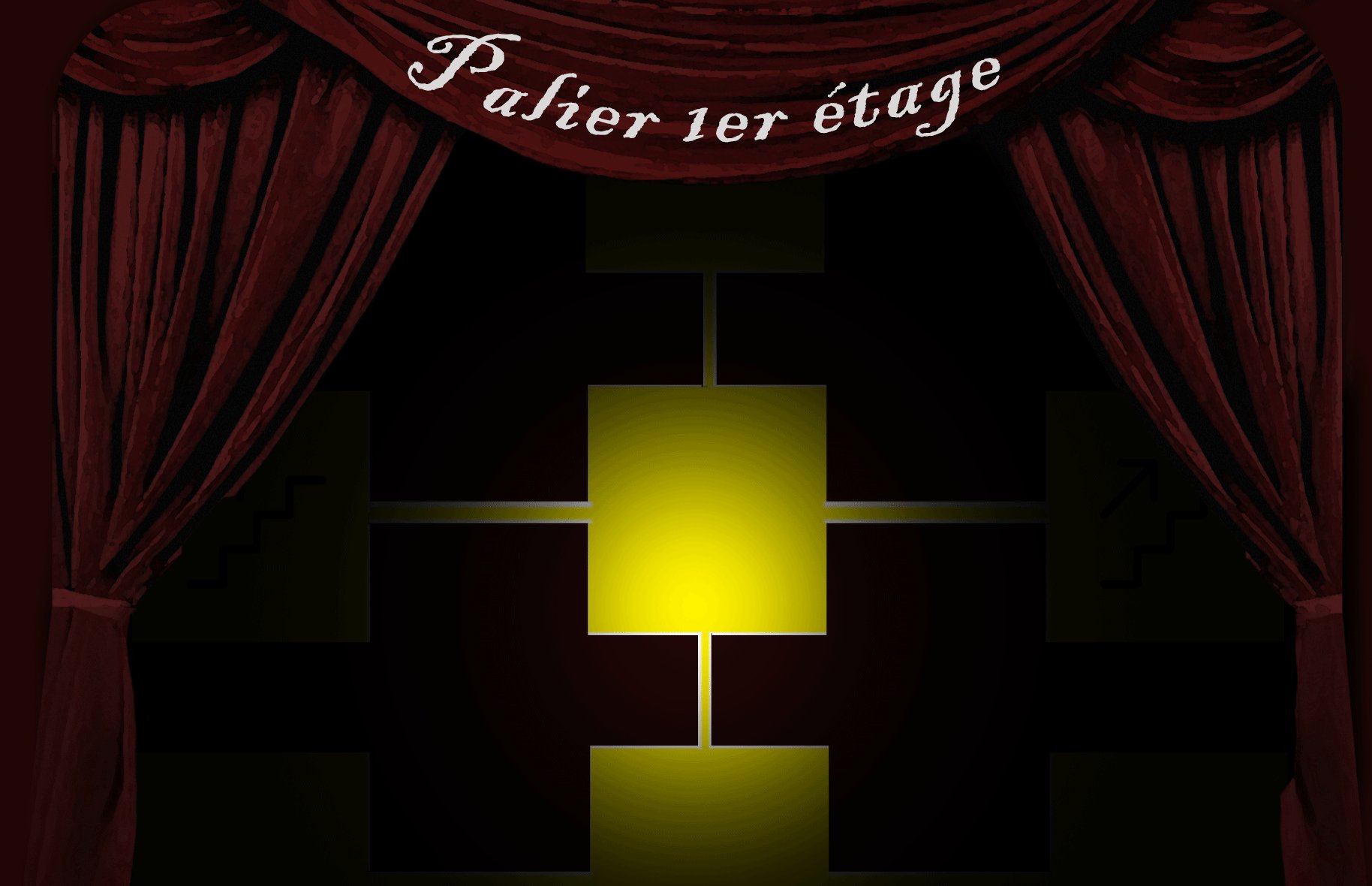
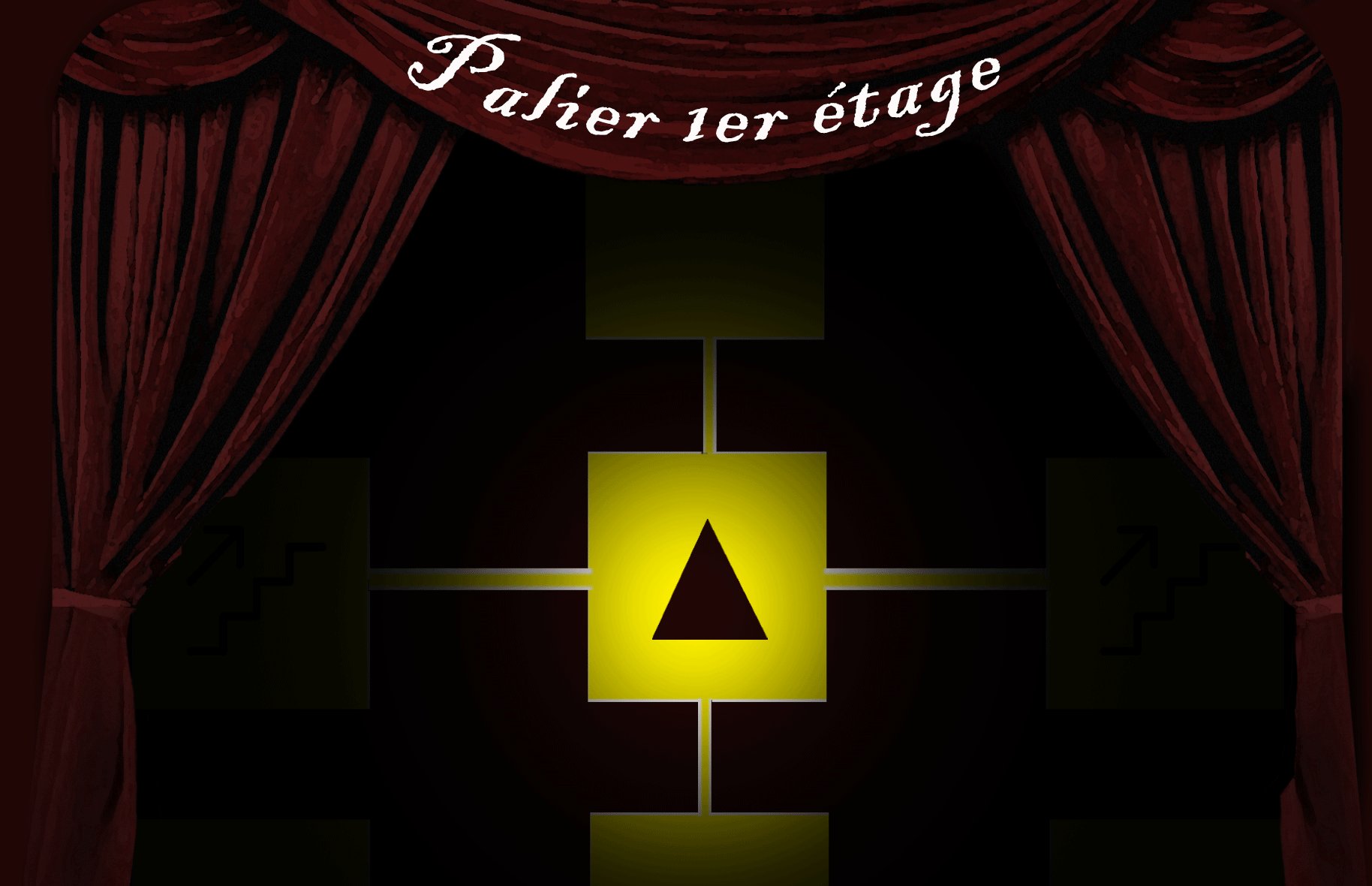
Lors de la phase de déplacement, le joueur se déplace de salle en salle avec l’aide des touche du clavier ou du clic gauche de la souris vers une sortie dans la scène de jeu Il a la possibilité de choisir entre 1 à 4 chemins possibles indiqués par la Mini-carte.
L'ajout de la mini-carte est arrivée après les premiers play test :
-
On se perdait dans le grand théâtre avec tous les embranchements possibles.
.png)
.png)

Système d'interactions
Durant la phase d’exploration, des interactions avec le décor sont possibles. Ces interactions permettent :
-
Se déplacer dans le Grand Théâtre,
-
Lancer des phases de dialogues
-
Approfondir le scénario
Les interactions sont les points clés du jeu, elles déclenchent toutes les choses importantes relatives à l’histoire et à l’univers sous différentes formes. Elles sont représentées par des points lumineux colorés accompagnés d'icones en fonction du type d’interaction possible
-
Empreintes + point jaune/Orange : déplacement vers une autre salle
-
Icone de loupe + point Vert : Récupération de documents
-
Icone d'œil + point rouge : Cadavre d'un personnage
-
Icone d'œil + point bleu : Observation du décors




Système de Dialogues
Les dialogues représentent la mécanique principale du jeu, cela correspond à environ 60% du jeu. Ils servent à développer l’intrigue du jeu, communiquer avec les autres personnages, prendre connaissance de certaines informations et faire des décisions qui impacteront le cours de l’histoire.
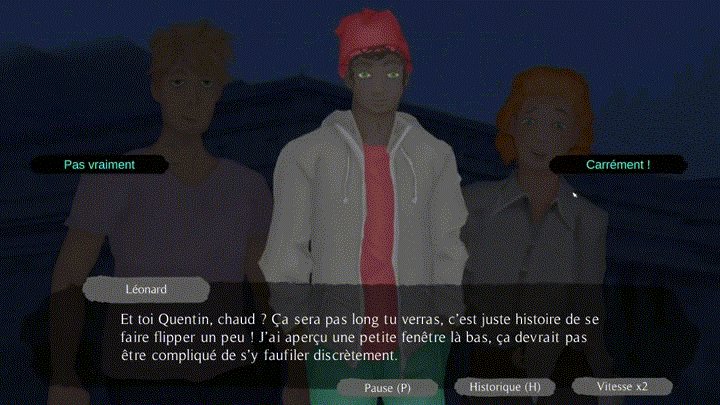
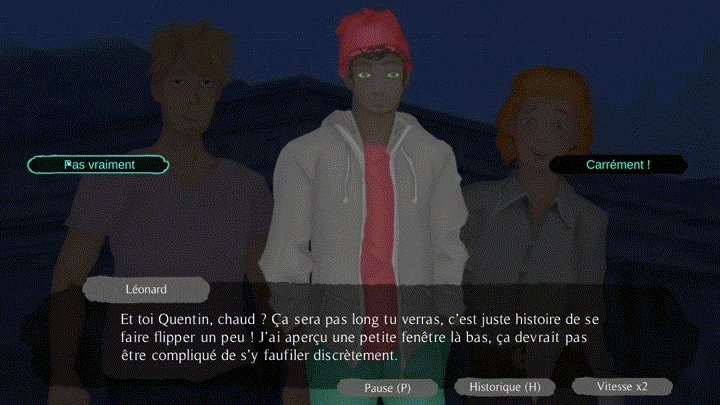
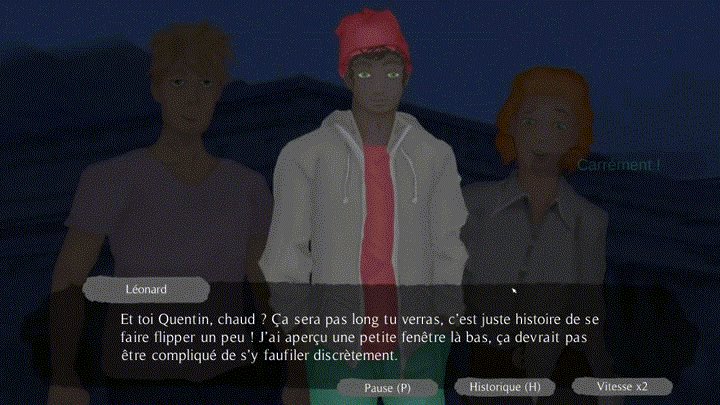
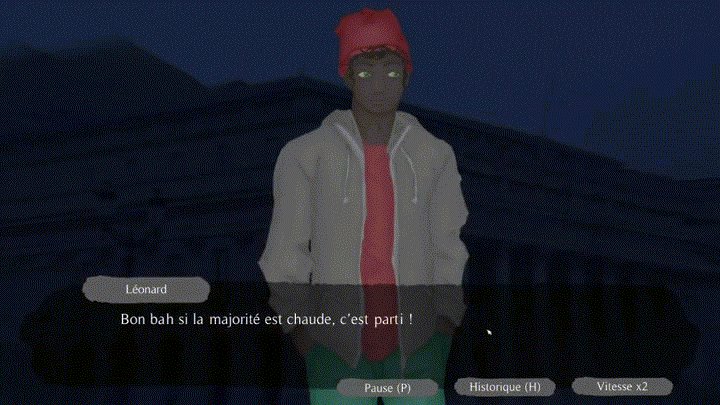
1. Placement des personnages
Le premier problème rencontré concernait le placement des personnages.
Nous avons d'abord pensé à 1 seul personnage affiché peut importe leur nombre dans la scène. Cela permet plus d'intimité avec les personnages mais réduit l'effet groupe qu'on voulait instaurer.
Nous avons tenter un second effet : 3 personnages maximum affiché à l'écran. Nous avons opté pour cette second test, créant l'effet de groupe mais aussi rendant plus impactant les moments où il n'y a que le héros et UN seul personnage

2. Écriture des dialogues
Les dialogues devaient être impactants et parfaitement retranscrire l'état d'esprit des personnages. De plus, chaque personnage à sa manière de parler et sa propre personnalité.
Je me suis inspiré des films slashers et de nombreux films d'horreurs comme conjuring où encore Massacre à la tronçonneuse avec le coté un peu niai des personnages auxquels on s'attache.
Je devais prendre en considérations les émotions et les personnalités de nos personnages

2.1 Règles des dialogues
Nos dialogues devaient suivre certaines règles pour correspondre au boites de dialogues et leur place à l'écran tout en gardant une lecture agréable pour le joueur :
2 à 4 choix possibles par dialogue à choix.
1 paragraphe max par dialogue.
1 personne par boîte de dialogue. (centrée sur l’écran, environ 90% de la hauteur de l’écran, largeur en fonction de la hauteur).
Toutes les pensées / paroles de Quentin Martial sont en bleu.
Boîte de dialogue : 90% de la largeur de l’écran / centrée en bas de l’écran laissant un peu de vide au niveau des bords.
Choix : 20 % longueur de l’écran, 5 % largeur.
Dialogue textes : corps 32-48 max

.png)

Création du flowchart
Toute la narration se divise en deux phases bien distinctes :
Présent : on suit le héros Quentin à travers son exploration du Grand Théâtre, il va se déplacer de salle en salle à la recherche de ses souvenirs.
Passé : Quentin revit les évènements de la soirée qu'il a passé avec les autres personnages. Les évènements passés sont les Souvenirs
Le flow chart a été divisé en plusieurs sections afin de facilité la lecture pour l'équipe. Nous devions créer des évènements cohérents sans perdre notre intention de base : Proposer une lecture active horrifique.
Voici le lien qui donne accès au flow chart entier (Fichier draw.io du drive)
Plusieurs problèmes sont arrivés lors de la création des différents éléments :
Garder une cohérence entre le passé et le présent
Offrir des évènements qui changent en fonctions des évènements précédents.
Ne pas se perdre dans trop de ramification et perdre le fil de l'histoire

Pour résoudre ses deux problèmes narratifs je me suis organisé de la manière suivante :
J'ai tout d'abord définit un déroulé général de l'histoire en écrivant les souvenirs obligatoires et importants qui définissent l'avancée du joueur dans la trame principale:
Comment offrir une lecture active au joueur ?
Comment les personnages évoluent dans le Grand Théâtre ?
Quand et comment meurent les différents personnages ?
Une fois la trame principale définit, je devais trouver comment le joueur allait découvrir les différents souvenirs et surtout dans quel ordre.
Après un brainstrom avec l'équipe, on s'est convenu à une découverte des souvenirs de manières décousues pour deux raisons :
Le joueur allait devoir remettre les souvenirs en ordre pour comprendre parfaitement l'histoire. Le joueur EST Quentin, et comme Quentin se remémore les évènements
Le joueur doit faire des choix pour espérer aider ou non les autres personnages et définir. les choix définissent aussi la suite des évènements.
Chaque souvenirs est indépendant mais l'avancement général se débloque au fur et à mesure que les souvenirs sont visionné (Représenté par un cadenas dans le flow chart général.
Initialement, le flow chart devait être intégré au jeu pour aiguiller le joueur sur les souvenirs et les fin, mais par manque de temps, on n'a pas pu l'intégrer.
Cette idée vient des Visual novel : "Zero Escapes: Nonary games" où le joueur peut directement voir les embranchements possibles
Finalité
Nous avons réussi a mettre en place plusieurs souvenirs racontant la mort de deux deux personnages et plusieurs salle explorable à la recherche d'indices et d'informations.
Les retours ont tous été positifs pour l'ambiance et l'histoire.
Les joueurs étaient plongés dans le jeu grâce l'ambiance et l'exploration à la lampe torche. L'histoire et le jeu en lui même devait faire ressentir aux joueurs de la peur, de la tristesse et de la colère mais surtout une certaine impuissance face aux évènements.
Au cours du projet j'ai appris à :
-
Gérer une double narration (PAssé/Présent) en évitant les paradoxes
-
Couper efficacement des parties du jeu sans perdre les intentions
-
Comprendre la structure d'un jeu narratif à embranchement multiples
-
Rythmer le jeu en équilibrantles passages passifs et actifs
Ci-après se trouve une vidéo de gameplay montrant le tout le premier souvenir que le joueur découvre.
